PRO Graphs
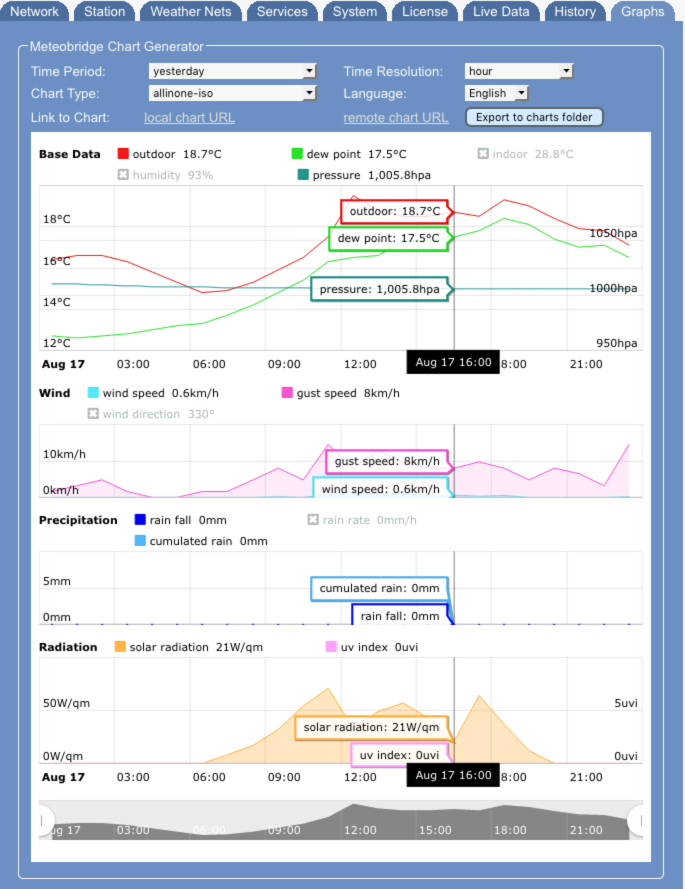
One of the features that sets Meteobridge PRO and NANO SD apart from the regular Meteobridges is the ability to generate interactive Charts. You can select one of the predefined Chart templates, select the time period you are interested in, selcts a time resolution, and the languge. Having done that, press "save" and the chart will be genertead and displayed. Meteobridge does also provide you a URL you can use locally or from the internet (when remote login is enabled) to generate the chart.
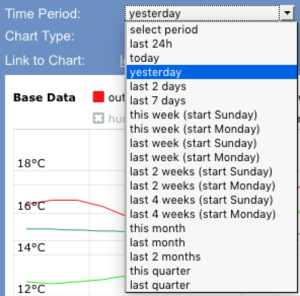
Time Period
Meteobridge provides the following predefined time periods to select from:- last 24h
- today
- yesterday
- last 2 days
- last 7 weeks
- this week (start Sunday)
- this week (start Monday)
- last week (start Sunday)
- last week (start Monday)
- last 2 weeks (start Sunday)
- last 2 weeks (start Monday)
- last 4 weeks (start Sunday)
- last 4 weeks (start Monday)
- this month
- last month
- this quarter
- last quarter
URL selector
When calling a chart by an URL the time frame is controlled by the arguments "start" and "stop" which determine the interval to be displayed. "start" and "stop" can be
- a distinct time stamp in "YYYYMMDDhhmm" notation like "201901010000" for 00:00 on Jan 1, 2019. Depending on the choosen time resolution minutes and hours can be omitted.
- a relative time stamp like "Yn" (year), "Mn" (month), "Wn" (week), "Dn" (day), "Hn" (hour), where the first letter indicates the time scale (year, month, week, day, hour) and the consecutive number indicates how many steps to go into the past. Example: "M0" indicates the current month, M1 last month, M2 month before last month, etc. To show data of the current month the URL looks like "&start=M1&end=M0"
Chart Type
Meteobridge has a number of charts predefined. You can simply select those with the drop-down menu. The charts are located on the internal storage and can be access as a PC network drive in forder "templates". All charts have extension ".chart" or ".metachart". While ".chart" definitions are hand-crafted the ".metachart" files just contain some definitions which are used to build an individual chart when called. When you want to build charts yourself, please create ".metachart" files.
Meta Chart Definition
A meta chart is a simple text file with extension ".metachart" located in "templates" folder. Lines with a preceding "#" are viewed as comments and are not evaluated. Each non-comment line in the file represents a name-value pair. first word in a line is the name, following words until end of the line are handled as the value corresponding to the name. These names are defined:
Overall Definitions
- title defines the name of the chart. Example "title Temperature" sets "Temperature" as the chart title.
- width defines the width in % or px.
- height defines the height in % or px.
- bgcolor defines background color of the chart (default is white "#FFFFFF").
- fgcolor defines foreground color of the chart (default is black "#000000").
- futuredata expands the chart into the future if set to "yes" (default). If set to "no" chart will stop at current date/time.
- type defines the type of the chart. Currently only "line" (default), "step" (stepped line), "column" (vertical bar) and "point" are supported.
- legend defines which data set to be used as reference in the time line of the chart. Default is data set 1.
- type0 defines chart type for time line representation in the legend.
Panel Definitions
- panelX defines on which panel the graph will be written. Default is panel #1.
- titleX defines a panel X and gives it a title string.
- heightX defines the height of panel X in percent of the complete chart height.
- datetimeX defines if date & time should be shown on X-axis for panel X. Default is "no" except for last panel where date & time are always shown.
Graph Definitions
- typeX overwrites chart setting for data set X.
- dataX defines data set "X". "X" should start at 1 and needs to be incremented for each new data set to be used in the chart. Data sets are sensor names as used in template expansions like "th0temp-avg.1" which represents outdoor temperature (th0 sensor) averaged on the chosen resolution and with one decimal precision. Examples: "rain0total-daysum=in.2" represents the cumulated rain fall (rain0 sensor) per day in inch with 2 decimals precision. "rain0total-allsum.1" represents the cumulated rainfall in mm over the total selected time period in 1 decimal precision.
- nameX gives dataset X a name to be used in the chart. Usually unit descriptor is taken from "unitX" value. When you want to show another unit name in the chart, you can add a string "[xyz]" to the sensor name. In this case "xyz" is is used as unit name in the chart and "[xyz]" is removed from the sensor name in the chart.
- axisX defines if data set X is measured on the "left" (default) or "right" vertical axis. Instead of "left" or "right" there can also be given a reference to an already defined axis which inhibits that the scale in the vertical axis is duplicated. Example "axis3 axis1" tells that data set 3 uses the same vertical axis as data set 1.
- unitX defines the unit string to be used for dataset X in the chart. Example: "unit1 °C" defines data set 1 is annotated as °C in the chart.
- colorX defines the color to be used for data set X in the chart. Example: "color2 #000000" defines black color for data set 2. If no color is selected Mateobridge uses one of eight default colors.
- activeX defines if the data set X is shown when displaying the chart. If set to "no" it needs a click to the data set in the chart to make it visible. Default is "yes".
- minX, maxX define the minimum and maximum value for vertical axis representation of data set X.
- fillX defines if the area below the line chart should be filled (default is 0, which does not fill the area). Values can be 0 (no fill) up to 1.0 (complete, not transparent fill).
- offsetX defines how many pixels the legend on vertical axis of data set X should be moved to the left (negative value) or right (positive value).
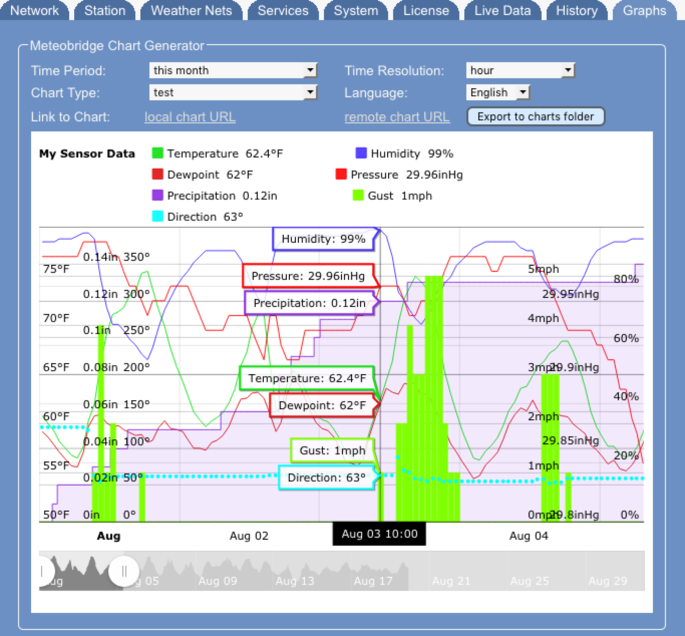
Example of a meta chart that displays outdoor temp, humidity, dew point, sea level pressure, precipitation, gust and wind direction. Initially only temperature and humidity are enabled. Left vertical axis shows temperature in degrees Fahrenheit, rainfall in inch, and wind direction in degrees. Right vertical axis shows relative humidity, pressure in inHg and wind speed in mph. While default chart type is a line graph, gust speed is displayed as filled bars, precipitation as a stepped line semi transparently filled underneath and wind direction is represented as points. Labels on the vertical axes are moved by appropriate offsets inwards to reduce overlapping. Don't be confused by the appearance of this busy chart, it is not meant as a design pattern but as a show case how all the features can be applied.
# meta chart test # title My Sensor Data width 100% height 450px futuredata yes type line type5 step type6 column type7 point legend 1 data1 th0temp-avg=F.1 data2 th0hum-avg.0 data3 th0dew-avg=F.1 data4 thb0seapress-avg=inhg.2 data5 rain0total-allsum=in.2 data6 wind0wind-max=mph.1 data7 wind0dir-avg.0 name1 Temperature name2 Humidity name3 Dewpoint name4 Pressure name5 Precipitation name6 Gust name7 Direction axis1 left axis2 right axis3 axis1 axis4 right axis5 left axis6 right axis7 left active1 yes active2 yes active3 no active4 no active5 no active6 no active7 no unit1 °F unit2 % unit3 °F unit4 inHg unit5 in unit6 mph unit7 ° color1 #10E010 color2 #4430FF color3 #E01010 min2 0 min6 0 min7 0 max2 100 max7 360 offset2 0 offset4 -40 offset5 -40 offset6 -80 offset7 -80 fill5 0.1 fill6 1.0
Time Resolution
Meteobridge provides data in yearly, monhtly, daily, hourly, and for the last 3 days also in per minute resolution. You can select the desired resolution per drop-down menu.
Language
Charts can be made in different languages. This has an effect on the ".charts" as it makes use of the language specific names for the sensors and it also has an impact on the time line. These languages are available:
- English
- German
- Dutch
- French
- Italian
- Spanish
External Use
To make external use of a defined chart Meteobridge provides a local and a remote link. This link contains all the made choice as URL parameters. Example: The chart shown on the top of the page can be directly accessed by the URL "http://ip-of-your-meteohub/public/chart.cgi?chart=allinone-iso.chart&res=hour&lang=en&start=D2&stop=D1"